PROJECT WEEK!
Sorry for starting off my blog post by shouting at you but I am just too excited! Week 9 was project week, we had 5 days to plan, create and present a full stack app. In short it was a challenging but incredibly rewarding experience. I enjoyed working with my team and pushing through the challenges we faced together! I learnt a lot in such a hands on environment and it was fun to play to my strengths but also dive deep into tackling weaknesses.
Let's get into it then...
The Project
As you can tell this project was completed for week 9 of our 16 week bootcamp. That meant that I personally only had 8 weeks of coding experience going into this project!
The Brief
We had to use what we had learnt on the course up until that point to try and improve the lives of our fellow bootcampers. We had to consider our user's experiences and their problems. Specifically, we wanted to enhance the remote experience of a bootcamper, or find something that could help them with the vast amount of learning they're undertaking.
The Problem & Our Solution
After sending out a survey to our fellow bootcampers we found what they wanted most was more time. As we couldn't code more hours into the day we decided to try and facilitate the best use of their time outside of bootcamp hours by creating a revision app.
The Result
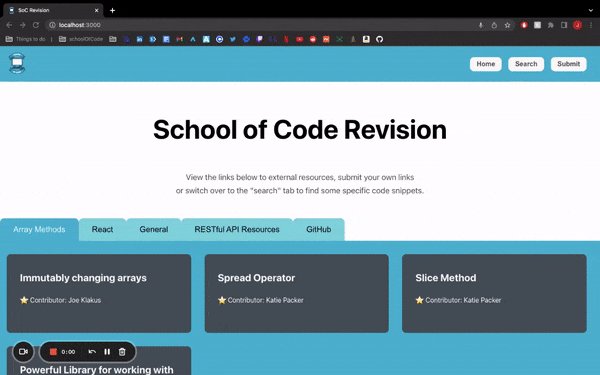
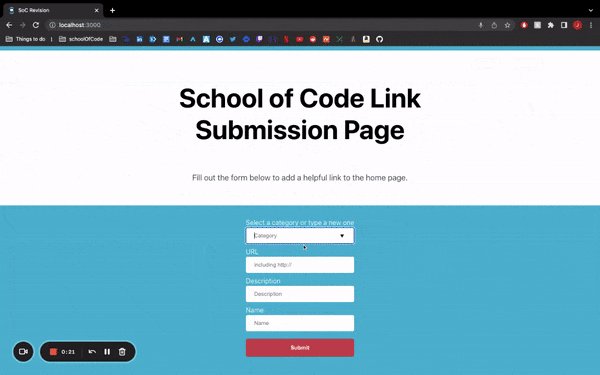
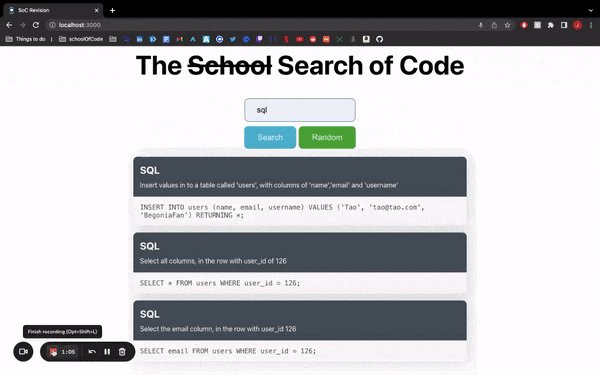
We were able to create both a functioning and tested front and back end. Our app had three pages. The first, a home page, had a selection of links categorised by topic in a collapsible component. Each link was organised in its own 'card' that gave details on the link itself. The second page was a search page that allowed users to search for random or specific code snippets based on topic. Finally, the third page was a submit page which would allow users to submit their own links to the home page. This would dynamically update the homepage even creating a new category if necessary. Below is a gif demonstration of the app as it was on the final day of the project. If you would like to view it in its current state (as I plan to update it for fun here and there) check out this repository.
 A demonstration of the revision app me and my team created.
A demonstration of the revision app me and my team created.
The Tech Stack
Our tech stack consisted of HTML, CSS, React, Node.js, Heroku, PostgreSQL, Express, Postman, Jest, React test library, Supertest, Cypress, and other tools like Miro, Trello, Slack and Jamboard for our planning and communication!
Daily Breakdown
Day 1
Day 1 consisted of meeting and getting to know our teammates. Before the project week I had only worked with one of my teammates so it was great getting to know some new people. We spent time creating a team manifesto highlighting our team principles, how we were going to make decisions and how we were going to resolve any disputes if they arose. We used Day 1 to work out who we were solving the problem for, what the problem was, how best to align with our target users in terms of creating a brand/user journey and what the priorities are to deliver value to our users. We then got the whole team set up so that we were all ready to code on the same page with a well planned backlog of tasks to deliver. We used the steps of Disney ideation and ensured we made space for all of the phases of the ideation process.
Day 2
Day 2 was our first day of coding. At lunch we were able to connect our backend and front end. I personally worked on the front end on day two and we managed to get the home page functioning and styled! The other pair managed to set up our PostgreSQL tables and get routes for the links on the home page and the code snippets in the search page. They also set up the functionality for that in React.
Day 3
Day 3 was all about testing. The pair I wasn't part of styled out the search page and looked into cypress whilst me and my pair began unit testing and integration testing our models and routes for our database. In the afternoon I swapped over to the front end to get unit tests on our components. At the end of day 3 we had our home page and search page functioning and fully tested. We still had a few final touches to add CSS wise.
Day 4
On Day 4 we completed one of our stretch goals for the project. The submit page! Thanks to our app being well tested we were able to spin up the basic functionality quite fast whilst the other pair finished the styling final touches on the home and search page. Really focusing in on the responsiveness of the page. Once we had the functionality of the submit page going me and my pair began testing the new components we created whilst the other pair set up the post request and began testing that. One issue we ran into during testing was the fact our post tests would actually post to our database. We got around this by creating delete routes we could run at the end of the tests to simultaneously clean up after our other tests and test the delete route itself!
Day 5
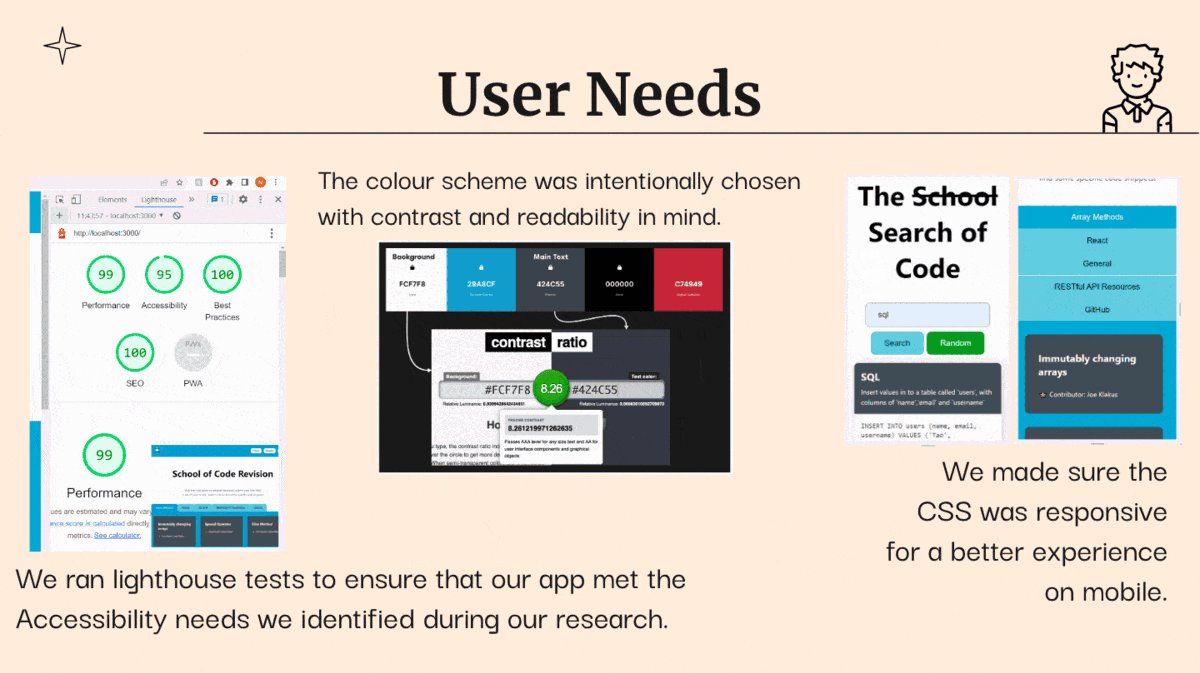
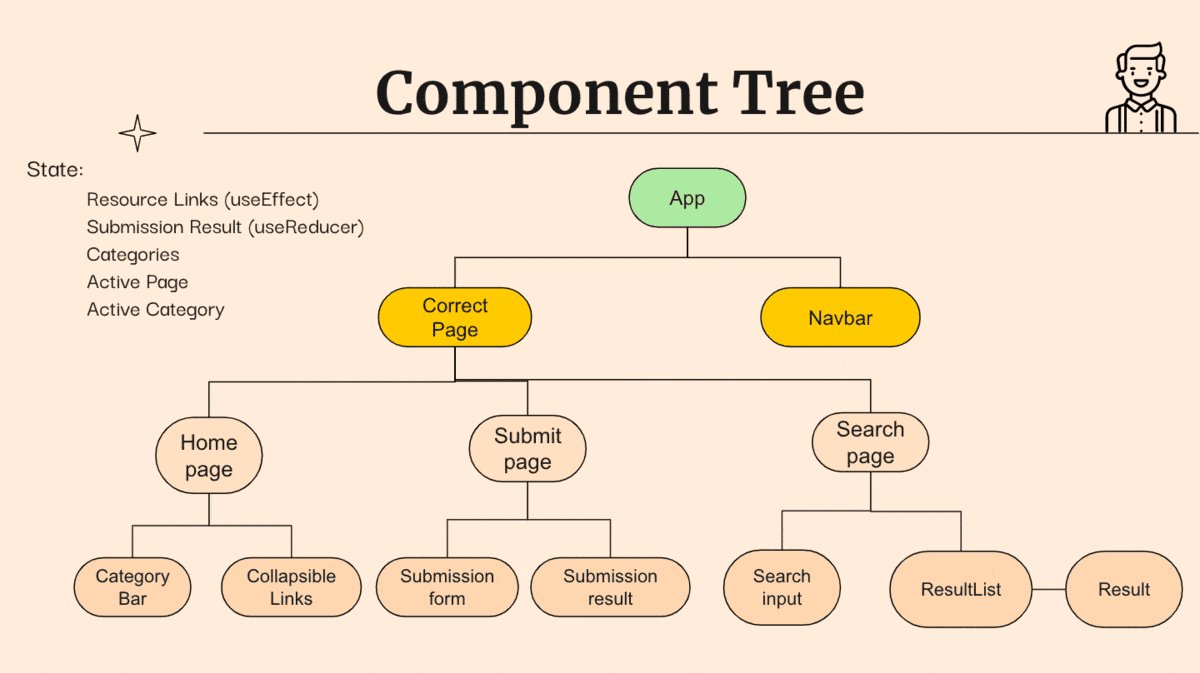
On our final day we spent the morning producing a presentation that could showcase our entire week. We had the pleasure of presenting our presentation to industry professionals! We got some feedback on the day and they were specifically impressed at how well our team tested and made sure testing was always part of our development. A selection of the slides are below but if you'd like to see all of the slides for our presentation click here.
 Some example slides from my teams presentation to industry professionals.
Some example slides from my teams presentation to industry professionals.
That concludes the week! It flew by and I am very proud of myself and my team for what we managed to create in not only a really short space of time (project wise) but in a short space of time from the start of our coding journeys. I had never touched code until the start of the bootcamp and looking back at my progress I am very happy! There is still such a long way to go and I will always be looking to learn more but it was a massive dopamine hit to produce a project like this!
If you've got this far, thank you! Week Nine was a challenging, but fun, week. If you want to follow along with my journey please do. If you want to contact me for any reason also the best place to connect with me is Twitter - @_pattisoj. You can also find my GitHub here. I hope you have a good week and, as always, happy coding!