Random fact but three is my favourite number and it is also the number of weeks I have now completed!
It was a change of pace this week with a move into UX and UI. We focused more on the design process than on the code; but it has been very valuable nevertheless.
Let's start with a breakdown of the week
As a pre-warning this is going to be a screenshot heavy contribution to the series.
I want to start by sending a huge thank you to all of the guest speakers we had this week. We were very blessed to have a guest speaker everyday this week, each of them had their hand in the UI/UX world of tech and their advice was invaluable. So a massive thank you to Paavan Buddhdev, Javaid Karim, Alex Fairholm, Luke Edwards, Olivia Winteringham, and Inés Pérez Gómez.
Due to the nature of the work this week I am not going to go day-by-day and I am instead going to talk about what I learnt and then what me and my pair (one task was a team of four) produced.
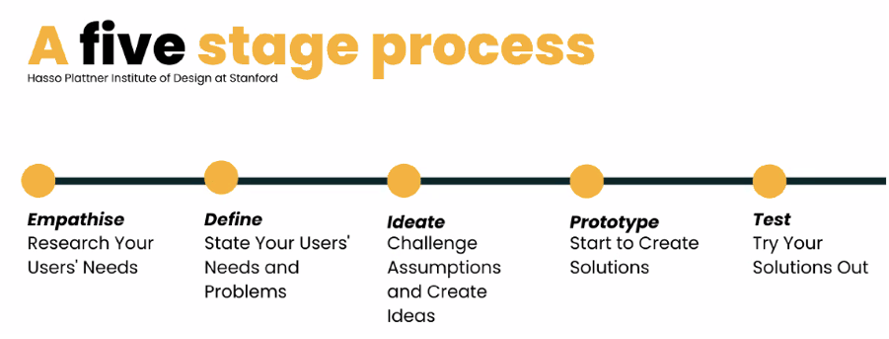
Early in the week we learnt about Jakob’s Law which teaches you that users prefer your digital product to work in the same way as all the other digital products that they know due to it making things easy to use and navigate. We also looked into blind spots and banner blindness, for example the ads on the right side of a webpage, you don’t even look across at them because you know that they’re ads and you just dismiss them as such. We also spent some time learning about agile methodology when coding, we read through the agile manifesto to understand the way in which most software is developed in the modern day, this meant we touched on things like minimum viable product. That being said we were also aware that a waterfall method in certain situations may be more effective. To add to this knowledge we looked at the Hasso Plattner Insitute of Design at Stanford's five-stage process to development.
 These are not steps that NEED to be followed. They are models and you can jump back at any point, for agile development.
These are not steps that NEED to be followed. They are models and you can jump back at any point, for agile development.
Miro and Figma were next - We experimented with both pieces of software to create low and high fidelity wireframes. To break up the week we touched on a little CSS as it will go hand in hand with webpage development. We had a look at variables and overall organisation :). After this all I could think about my new CSS knowledge was - “I will use CSS to make a dark mode of everything!”
Last but not least we had our Thursday morning mindfulness session with Joseph once again. This week we focused on self awareness in communication we touched on two types of conversation – ‘positional’ and ‘generative.' As always these mindfulness sessions really help develop you as an individual and I hope to take Joseph's lessons with me throughout my entire career!
Now it is screenshot time
These screenshots are from two tasks. The first task was completed in a group of four. The task consisted of us having to complete the UX tools Wireframe challenge and then we had to present what we did to our peers in groups of around thirty to forty. Here are the three screenshots of our process -
 This was the plan we created before our wireframes. Our brief was for a maps app with three screens.
This was the plan we created before our wireframes. Our brief was for a maps app with three screens.

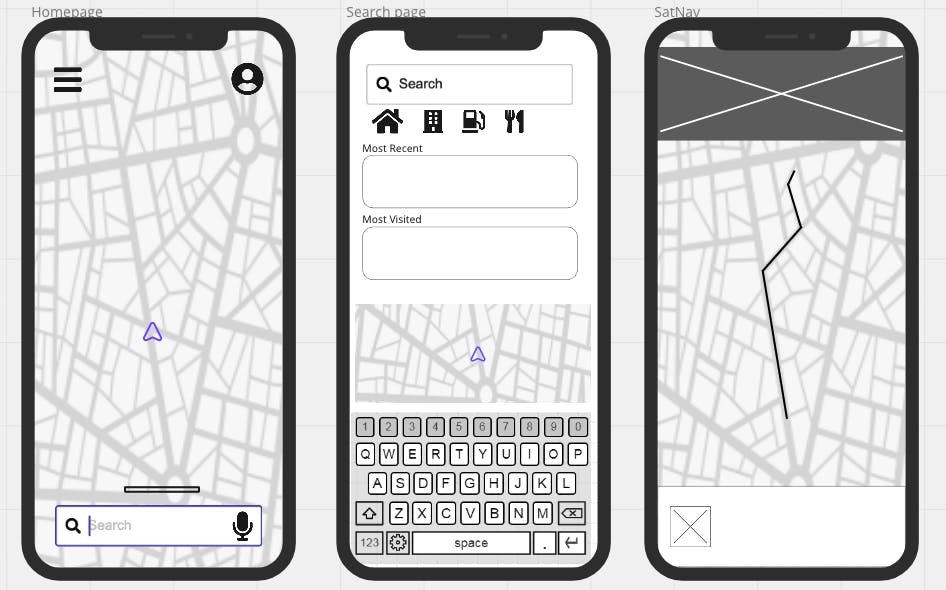
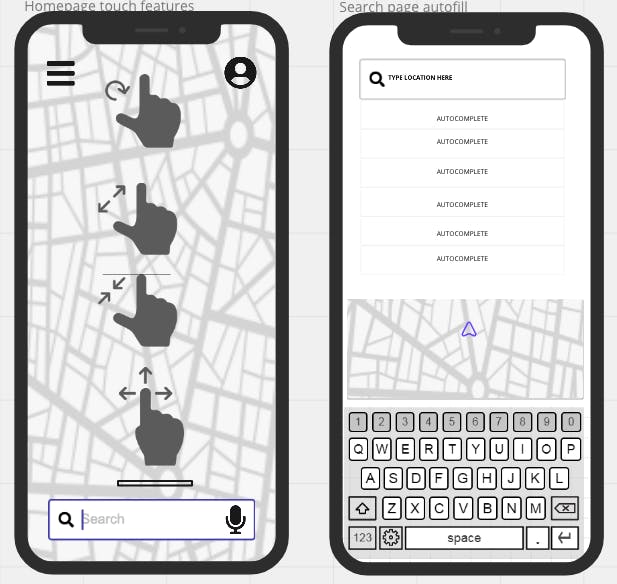
 These were our low fidelity wireframes.
These were our low fidelity wireframes.
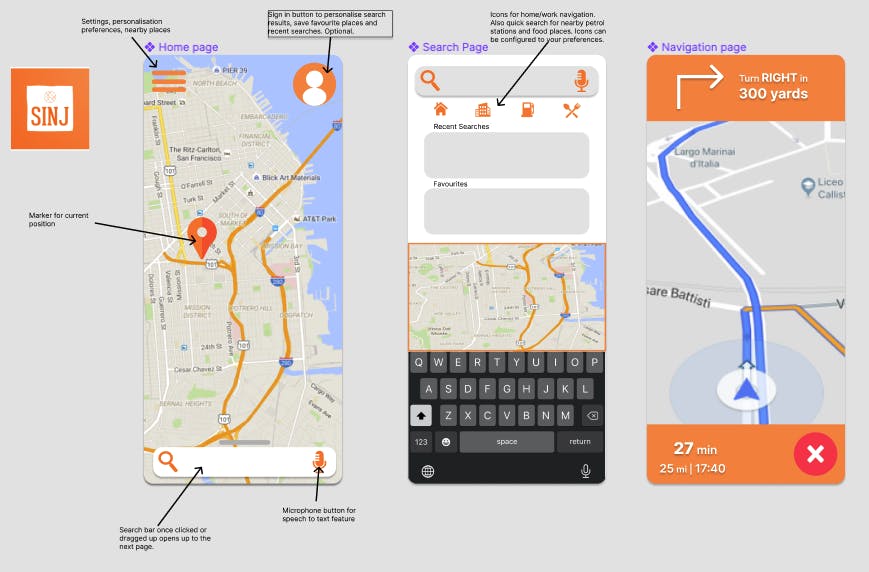
 These were our high fidelity wire frames. Our created logo is on the left of the page and was made out of our team members first initials.
These were our high fidelity wire frames. Our created logo is on the left of the page and was made out of our team members first initials.
The next task was hackathon Friday! This was a pair task of going through a condensed version of the whole design process for a business we could create. Me and my pair decided to create a charity to help the endangered animals in the UK. The following is what we made -
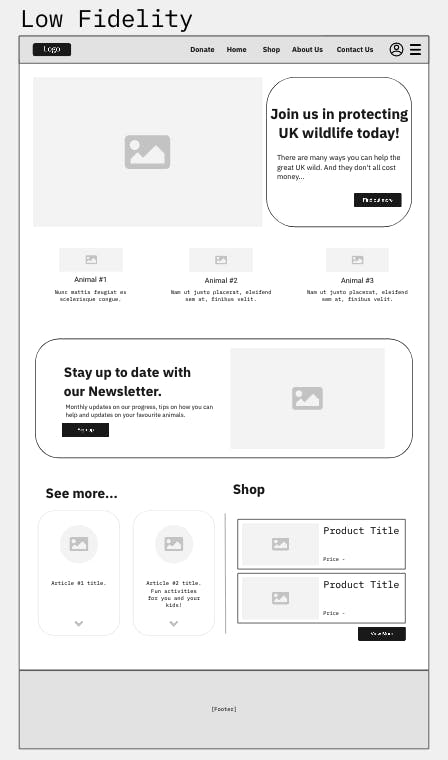
 Our low fidelity wireframes
Our low fidelity wireframes
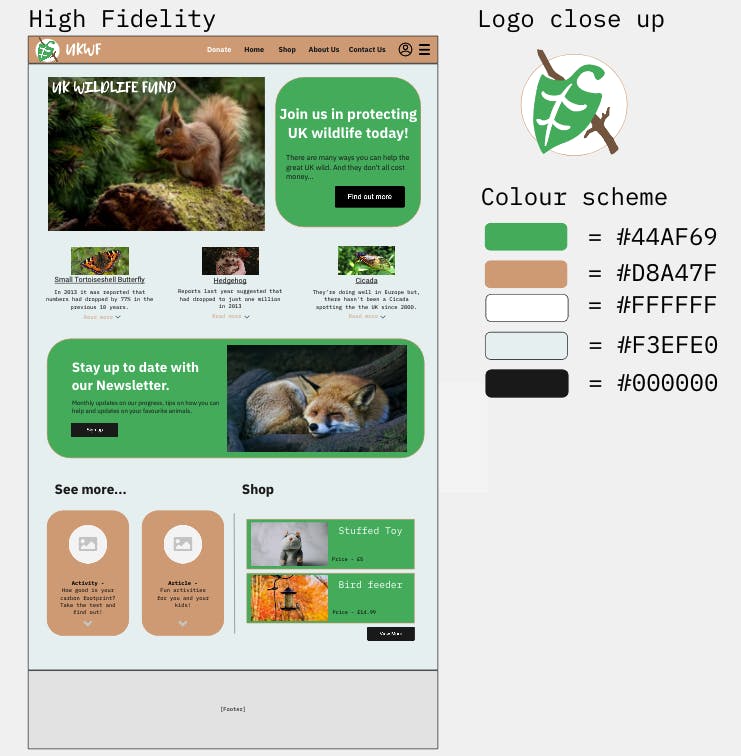
 Our high fidelity wireframes, colour scheme and logo.
Our high fidelity wireframes, colour scheme and logo.
I have omitted the plans, user personas and stories from the screenshots but we completed all of those steps prior to creating any wireframes. In addition we managed to get a little code done at the end of the day and get the webpage's nav bar set up as in the high fidelity wireframe!
My main take away from each day in Week Three.
Monday -
On Monday I learnt about the user experience and how to design with a user friendly mindset. This included using principles such as Jakob’s law. I also learnt more about the utility of work flows such as agile, and how in some cases waterfall may be appropriate.
Tuesday -
Tuesday showed me how to utilise user journeys, personas and stories to design better UI to create a better UX. I also learnt about CSS variables.
Wednesday -
We created some low and high fidelity wireframes on Wednesday and it was very nice to go through the process of designing, it has given me a new understanding of developing with a user in mind and in an agile fashion. Also, CSS organisation was great to learn because who isn’t satisfied by well organised code?
Thursday -
Thursday covered a wide range of topics; Mindfulness, UI/UX talk, CSS, a wireframe challenge from UX tools and then a presentation. It was fun to be given a brief and try to meet the criteria and then present our work to a group. I felt I got to develop a wide range of skills in just one day and it was an enjoyable challenge to switch between varied topics.
Friday -
Our guest talk on Friday reassured me that my transition into my software development career will be a smooth one. I am incredibly excited to get into a job where I can continue my learning with people way more advanced than me! The hackathon allowed us to dive into the UI creation process in a concise way. Making adjustments to our planned website to meet the needs of varying users was an interesting challenge and it fleshed out our website in unique ways we may not have considered had we only looked at it from our own points of view.
If you've got this far, thank you! Week three was an interesting change of pace that's for sure. If you want to follow along with my journey please do. If you want to contact me for any reason also the best place to connect with me is Twitter - @_pattisoj. You can also find my GitHub here. I hope you have a good week and, as always, happy coding!